Esse é o Capítulo 5 do Guia: Como disparar notificações Push em seu E-commerce
No capítulo 4 você viu como recuperar carrinhos abandonados.
Neste capítulo vamos aprender a enviar mensagens push segmentadas para visitantes que acessaram uma determinada categoria de produtos da loja. Exemplo: Botas (para uma loja de sapatos)
Para fazer isso será preciso:
- Marcar (com uma “tag” no site) os visitantes que acessaram uma página de categoria de produtos
- Criar um segmento no OneSignal para “pegar” os visitantes com essa “tag”
- Disparar uma mensagem Push para os visitantes do segmento que criamos
1º Marque (com uma “tag” no site) os visitantes que acessaram uma página de categoria de produtos
Vamos tomar como exemplo uma loja de sapatos, que possui uma categoria de produtos chamada “Botas”
Para “marcar” os visitantes que acessaram a página da categoria “Botas” enviaremos uma Tag para o OneSignal (Tag “categoria-botas” com valor igual a “1”)).
Adicione o script abaixo na página da categoria de Botas:
<script> OneSignal.push(["sendTag", "categoria-botas", 1]); </script>
2º Crie um segmento no OneSignal para pegar os visitantes com essa “tag”
Segmentos são semelhantes a “listas de e-mail” (usadas para envio de newsletters).
Criaremos um segmento que irá conter os visitantes que possuem a tag “categoria-botas” = “1” (tag setada quando o visitante acessar a página da categoria Botas).
1º Acesse https://onesignal.com
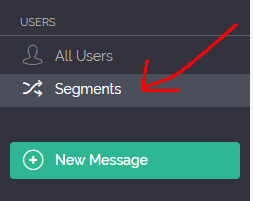
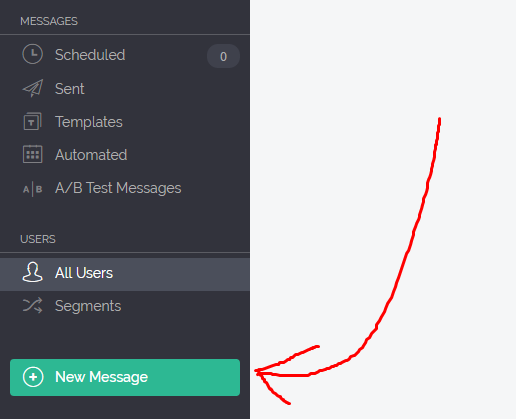
2º Clique na coluna esquerda em “Segments”
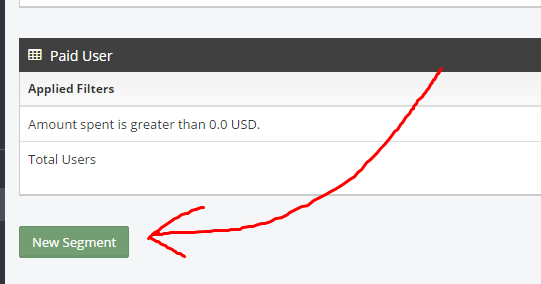
3º Vá até o final da página, e clique no botão verde “New Segment”
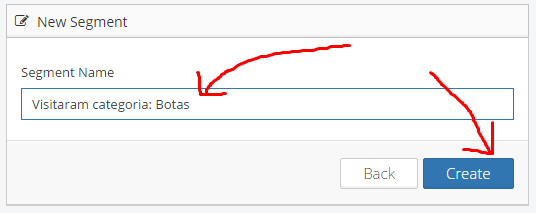
4º Informe o nome do segmento e clique em “create”
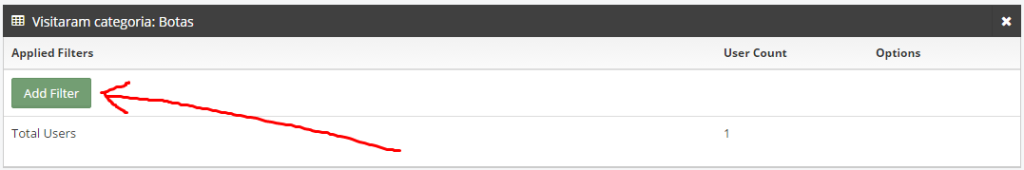
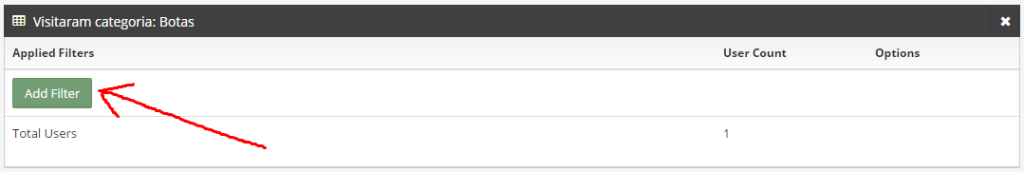
5º Localize o segmento criado e clique em “Add Filter”
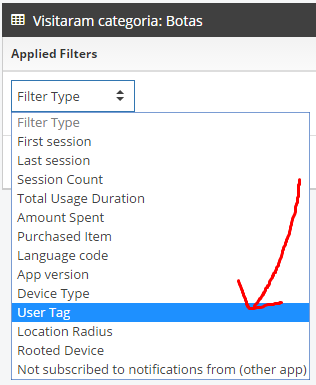
6º Clique na caixa de seleção “Filter Type”
7º Selecione a opção “User Tag”
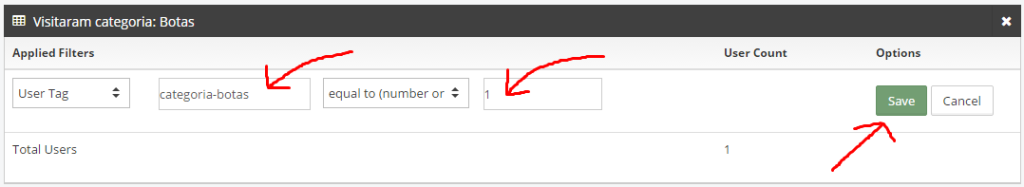
8º No campo “Key“, digite “categoria-botas“, e no campo “Value” digite “1“, em seguida clique no botão verde “Save”
3º Dispare uma mensagem Push para os visitantes do segmento que criamos
1º Clique no botão verde “New Message”
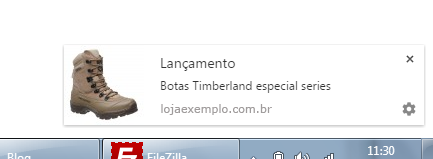
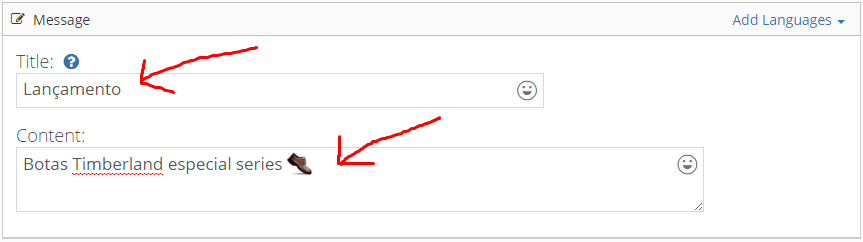
2º Digite o título e o texto da mensagem de notificação
É permitido inserir emoticons
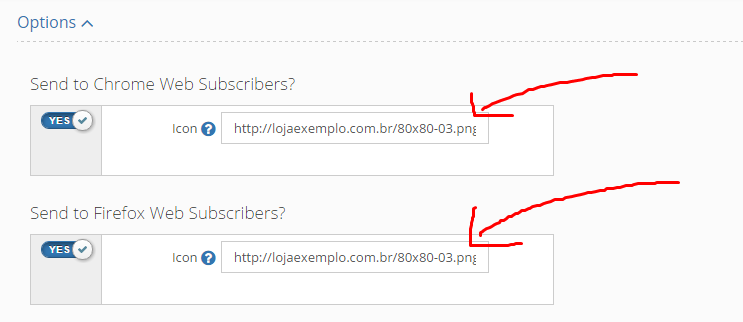
3º Clicando em “Options” você pode incluir a URL de um ícone personalizado, que será exibido na mensagem Push
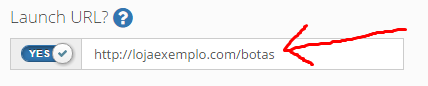
4º Informe no campo “Launch URL?” o link da página da categoria, para onde o visitante será direcionado ao clicar na mensagem Push
5º Clique em “Preview”
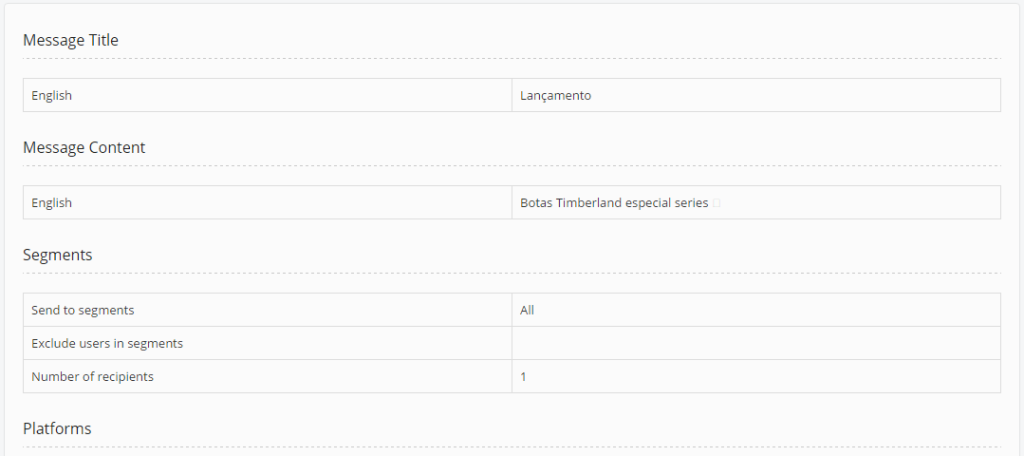
6º Será exibido um resumo da mensagem que será disparada
7º Clique no botão verde “Send”
8º As notificações Push serão enviadas
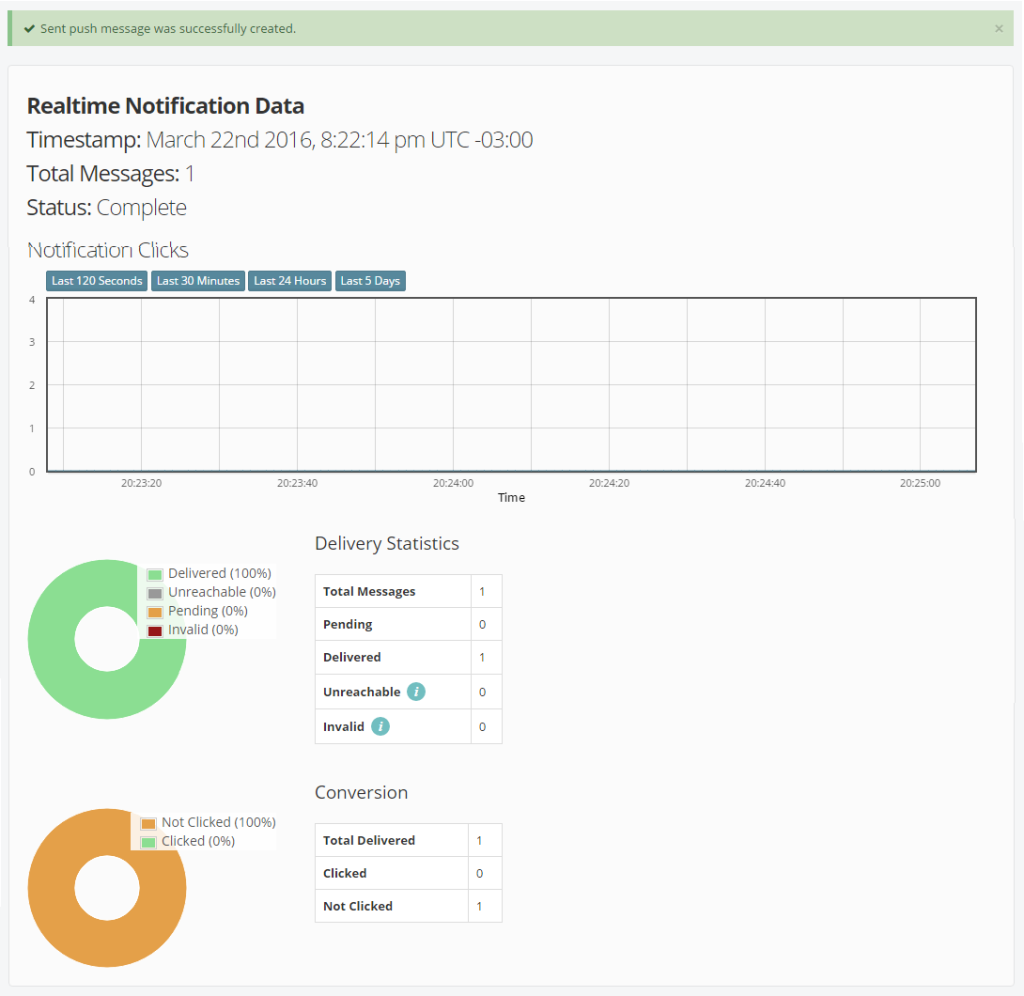
9º Será exibido um relatório do envio, com número de entregas, cliques:
As possibilidades são infinitas. Você pode criar segmentos para qualquer categoria da loja: sapatos, botas, sandálias…
Vamos para o Capítulo 6: Push para converter visitantes em clientes
Conteúdo do Guia: Como disparar notificações Push em seu E-commerce
- Capitulo 1: Passo a passo para configuração de Push (para lojas “totalmente” em HTTPS)
- Capitulo 1: Passo a passo para configuração de Push (para lojas em HTTP)
- Capitulo 2: Push para todos os inscritos
- Capitulo 3: Push para trazer de volta visitantes que não acessam o site a alguns dias
- Capitulo 4: Push para Recuperar carrinhos abandonados
- Capitulo 5: Push segmentado para quem visitou determinada categoria de produtos
- Capitulo 6: Push para converter visitantes em clientes
- Capitulo 7: Push para divulgar Promoções relâmpago
- Capitulo 8: Como mensurar os resultados das notificações Push no Google Analytics?
- Capitulo 9: Como fazer testes A/B com mensagens Push?
- Capitulo 10: Como agendar o envio de mensagens Push?
Você conhece alguém que adoraria receber essas dicas?
Então faça um favor para ela (e para mim) e compartilhe este guia.
Você pode compartilhá-lo no Facebook, Twitter, ou até mesmo copiar a URL desse artigo e enviar para quem precisa dele.
E, para finalizar, eu adoraria saber a sua opinião sobre o guia.
Deixe um comentário logo abaixo sobre o que você mais gostou, ou sobre alguma dica extra que você deseja compartilhar conosco ou até mesmo alguma crítica sobre este guia.