Esse é o Capítulo 6 do Guia: Como disparar notificações Push em seu E-commerce
No capítulo 5 você viu como enviar Push segmentado para quem visitou determinada categoria de produtos.
Neste capítulo vamos aprender a converter visitantes despretensiosos em clientes
Como fazer isso?
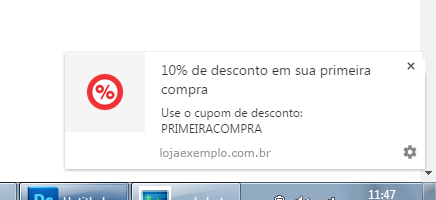
Simples: ofereça um vale-desconto para que o visitante que nunca comprou possa realizar sua primeira compra no site:
Vamos a prática:
- Marque (com uma “tag” no site) os visitantes que iniciaram uma compra (acessaram a página de carrinho)
- Marque (com uma “tag” no site) os visitantes que finalizaram uma compra (acessaram a página de Compra Finalizada / Confirmação de Compra)
- Crie um segmento no OneSignal para “pegar” esses visitantes que iniciaram uma compra
- Crie um segmento no OneSignal para “pegar” esses visitantes que finalizaram uma compra
- Crie um template (padrão) de mensagem com o texto do Push que será enviado para esses visitantes
- Crie uma mensagem automatizada, que irá enviar a automaticamente o Vale-desconto para visitantes que nunca adicionaram um produto no carrinho e nunca finalizaram uma compra
1º Marque (com uma “tag” no site) os visitantes que iniciaram uma compra (acessaram a página de carrinho)
Entendemos que a compra se inicia quando o visitante adiciona um produto no carrinho. Tecnicamente falando: quando ele acessa a página de Carrinho de Compras
Obs: Essa tag foi criada no capitulo 4. Se você já a criou, pode pular essa etapa.
Para “marcar” os visitantes que acessaram a página do carrinho de compras enviaremos uma Tag para o OneSignal (Tag “compra” com valor igual a “zero”)).
Adicione o script abaixo na página do Carrinho de Compras:
<script> OneSignal.push(["sendTag", "compra", 0]); </script>
2º Marque (com uma “tag” no site) os visitantes que finalizaram uma compra (acessaram a página de compra finalizada)
Entendemos que o processo de compra chega ao fim quando o visitante acessa a página de Confirmação de Compra / Compra Finalizada
Para “marcar” os visitantes que acessaram a página de “compra finalizada” atualizaremos no OneSignal o valor da Tag “compra” para “1”.
Adicione o script abaixo na página de Compra Finalizada:
<script> OneSignal.push(["sendTag", "compra", 1]); </script>
3º Crie um segmento no OneSignal para pegar visitantes que iniciaram uma compra
Segmentos são semelhantes a “listas de e-mail” (usadas para envio de newsletters).
Criaremos um segmento que irá conter os visitantes que possuem a tag “compra” = “0” (tag setada quando o visitante acessar o carrinho de compras).
1º Acesse https://onesignal.com
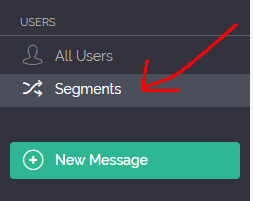
2º Clique na coluna esquerda em “Segments”
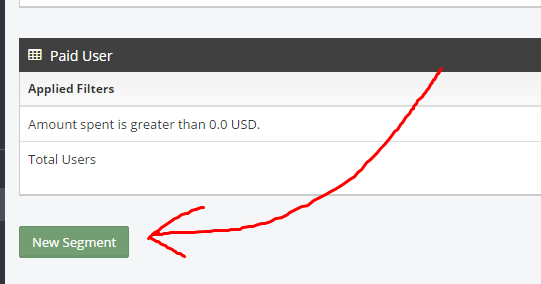
3º Vá até o final da página, e clique no botão verde “New Segment”
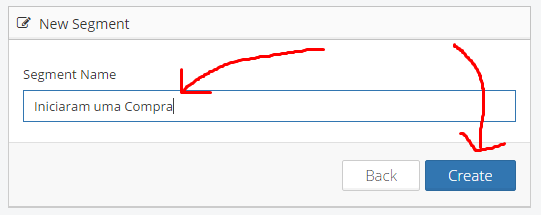
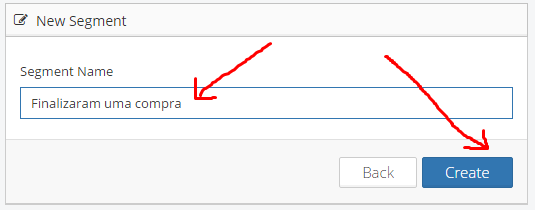
4º Informe o nome do segmento e clique em “create”
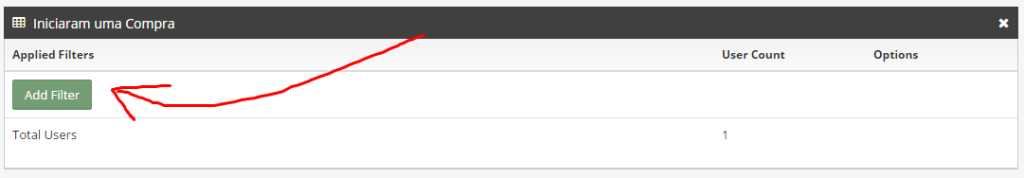
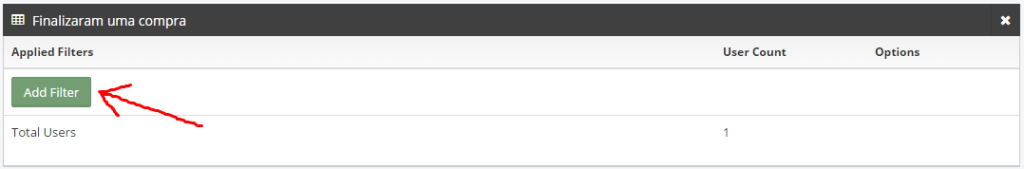
5º Localize o segmento criado e clique em “Add Filter”
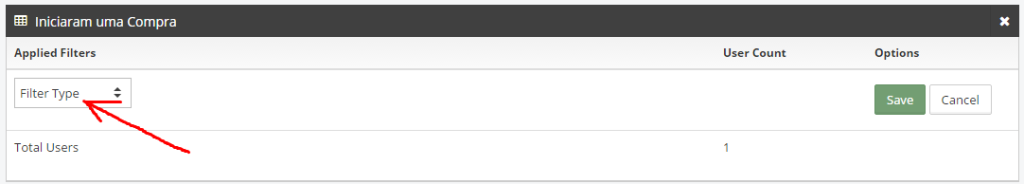
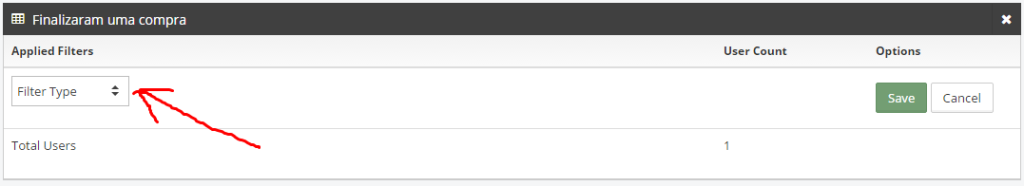
6º Clique na caixa de seleção “Filter Type”
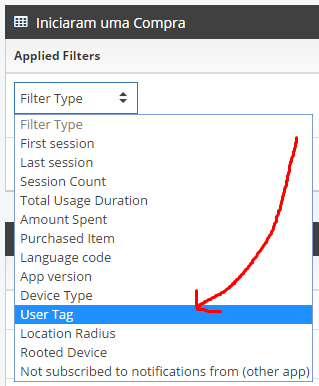
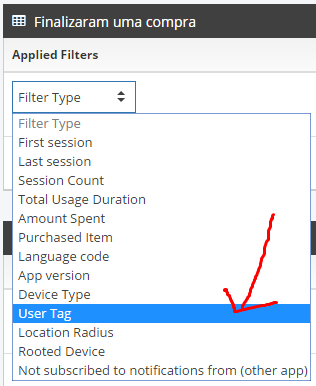
7º Selecione a opção “User Tag”
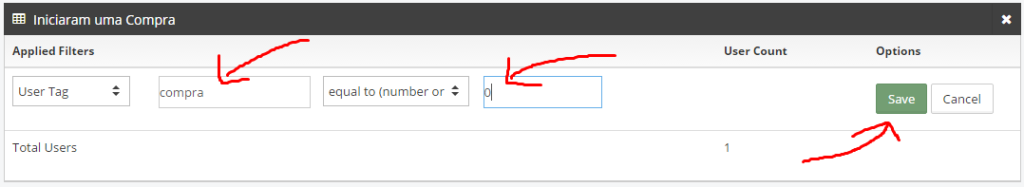
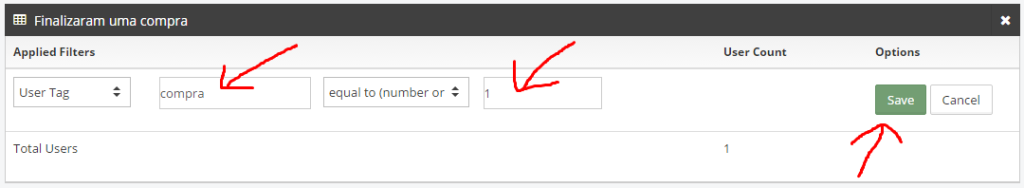
8º No campo “Key“, digite “compra“, e no campo “Value” digite “0” (zero), em seguida clique no botão verde “Save”
4º Crie um segmento no OneSignal para pegar visitantes que finalizaram uma compra
Criaremos um segmento que irá conter os visitantes que possuem a tag “compra” = “1” (tag setada quando o visitante acessar a página de compra finalizada).
1º Acesse https://onesignal.com
2º Clique na coluna esquerda em “Segments”
3º Vá até o final da página, e clique no botão verde “New Segment”
4º Informe o nome do segmento e clique em “create”
5º Localize o segmento criado e clique em “Add Filter”
6º Clique na caixa de seleção “Filter Type”
7º Selecione a opção “User Tag”
8º No campo “Key“, digite “compra“, e no campo “Value” digite “1” (zero), em seguida clique no botão verde “Save”
5º Crie um template (padrão) de mensagem com o texto do Push que será enviado
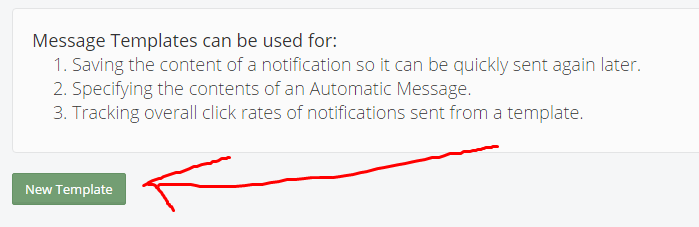
Os templates são modelos de mensagens que podemos deixar gravadas no OneSignal para uso em um envio manual futuro ou para envios automatizados.
Criaremos uma mensagem padrão com um Vale-desconto para os visitantes que nunca realizaram uma compra
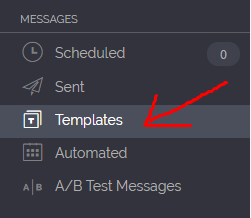
1º Clique na coluna esquerda em “Templates”
2º Clique no botão verde “New Template”
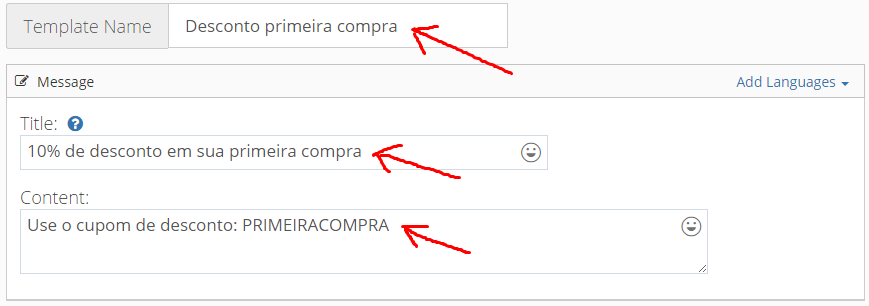
3º Informe o “Template Name“, “Title“, e “Content”
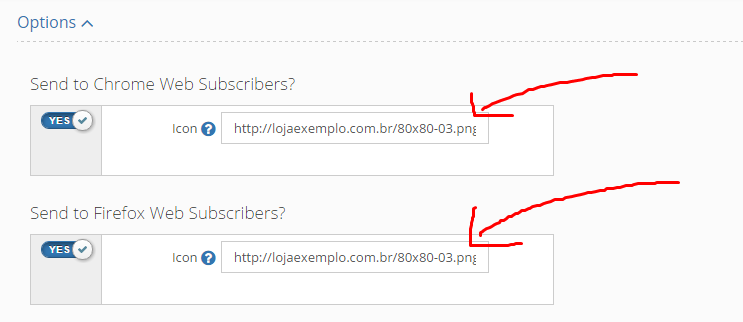
4º Clicando em “Options” você pode incluir a URL de um ícone personalizado, que será exibido na mensagem Push
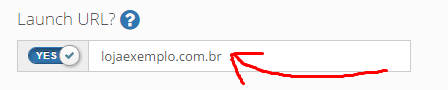
5º Informe no campo “Launch URL?” a URL de destino. O visitante será direcionado para esse link ao clicar na mensagem Push
6º Clique em “Save”
6º Crie uma mensagem automatizada, que irá enviar a automaticamente o Vale-desconto para visitantes que nunca adicionaram um produto no carrinho e nunca finalizaram uma compra
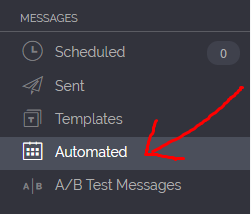
1º Clique na coluna esquerda em “Automated”
2º Clique no botão verde “New Automatic Message”
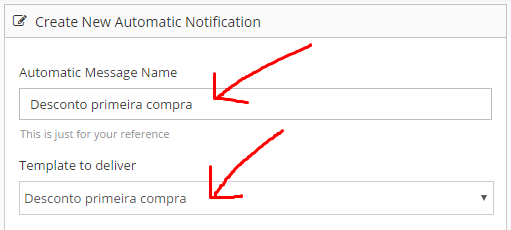
3º Informe um nome para a mensagem automatizada e selecione o template que criamos no passo anterior.
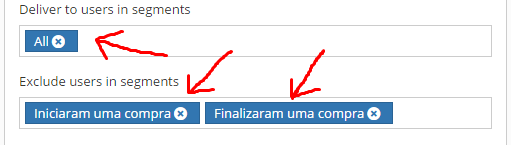
4º Informe o segmento “All” (todos) no campo “Deliver to users in segments“, e os segmentos “Iniciaram uma compra” e “Finalizaram uma compra” no campo “Exclude users in segments”
Com essa ação, estamos informando ao OneSignal para enviar a mensagem para todos os inscritos, “exceto” para os que algum dia iniciaram ou finalizaram uma compra.
5º Desmarque a opção “Only deliver at the same time of day as the user’s last session (recommended)”
6º Clique no botão azul “Create”
Os envios são realizados em média a cada 30 minutos
Vamos para o Capítulo 7: Push para divulgar Promoções relâmpago
Conteúdo do Guia: Como disparar notificações Push em seu E-commerce
- Capitulo 1: Passo a passo para configuração de Push (para lojas “totalmente” em HTTPS)
- Capitulo 1: Passo a passo para configuração de Push (para lojas em HTTP)
- Capitulo 2: Push para todos os inscritos
- Capitulo 3: Push para trazer de volta visitantes que não acessam o site a alguns dias
- Capitulo 4: Push para Recuperar carrinhos abandonados
- Capitulo 5: Push segmentado para quem visitou determinada categoria de produtos
- Capitulo 6: Push para converter visitantes em clientes
- Capitulo 7: Push para divulgar Promoções relâmpago
- Capitulo 8: Como mensurar os resultados das notificações Push no Google Analytics?
- Capitulo 9: Como fazer testes A/B com mensagens Push?
- Capitulo 10: Como agendar o envio de mensagens Push?
Você conhece alguém que adoraria receber essas dicas?
Então faça um favor para ela (e para mim) e compartilhe este guia.
Você pode compartilhá-lo no Facebook, Twitter, ou até mesmo copiar a URL desse artigo e enviar para quem precisa dele.
E, para finalizar, eu adoraria saber a sua opinião sobre o guia.
Deixe um comentário logo abaixo sobre o que você mais gostou, ou sobre alguma dica extra que você deseja compartilhar conosco ou até mesmo alguma crítica sobre este guia.