Esse é o Capítulo 1 do Guia: Como disparar notificações Push em seu E-commerce
Nota: Siga os passos abaixo caso o seu site seja executado totalmente em HTTP’s.
Se o seu site executar parte em HTTPS (exemplo: Carrinho de compras) e parte em HTTP (demais páginas do site), siga os passos descritos na página: Capitulo 1: Passo a passo para configuração de Push (para sites em HTTP)
A instalação do Push é bastante simples, envolve os passos abaixo:
- Criar uma chave de API no Google Console
- Criar uma conta no OneSignal (ferramenta que usaremos para o envio de Push)
- Enviar alguns arquivos para FTP
- Enviar uma notificação de teste pelo OneSignal, clicar nela para validar, e pronto.
1º Passo: Crie uma chave de API no Google Console https://console.developers.google.com/project
É necessário ter uma conta do Google para tal
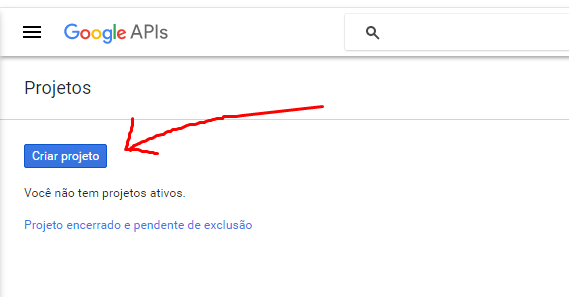
1º Acesse https://console.developers.google.com/project
2º Clique em “Criar Projeto”
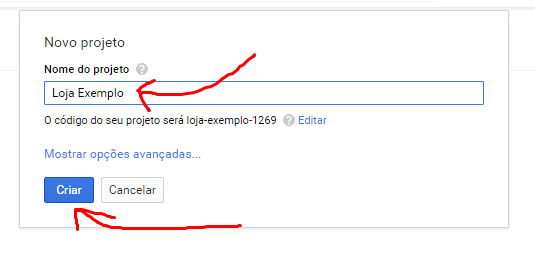
3º Informe o “Nome do projeto” e clique no botão “Criar”
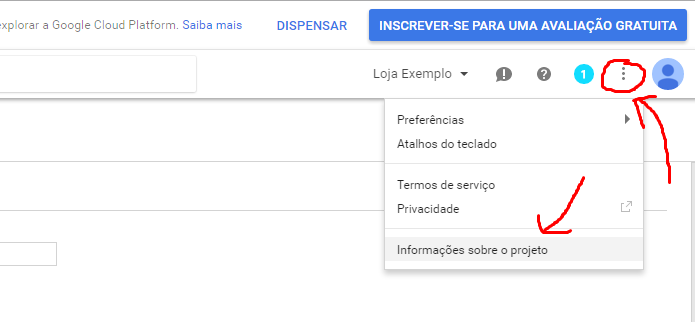
4º Clique no ícone de “…” (canto superior direito), e depois em “Informações sobre o projeto”
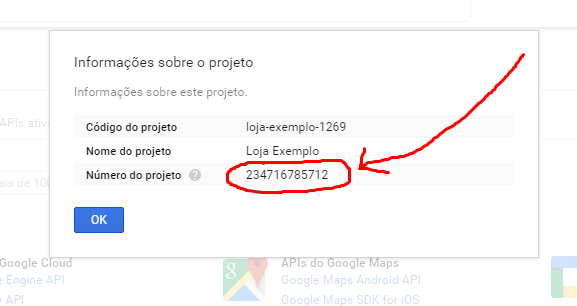
5º Localize o campo “Número do projeto” e anote-o em algum lugar.
Anote-o em algum lugar, pois precisaremos dele mais a frente.
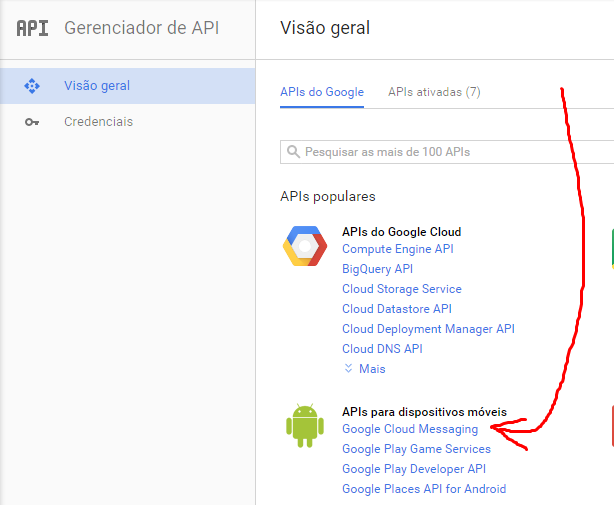
6º Localize a área “APIs para dispositivos móveis”, e clique no item “Google Cloud Messaging”
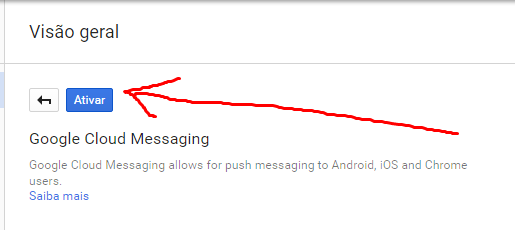
7º Clique em “Ativar”
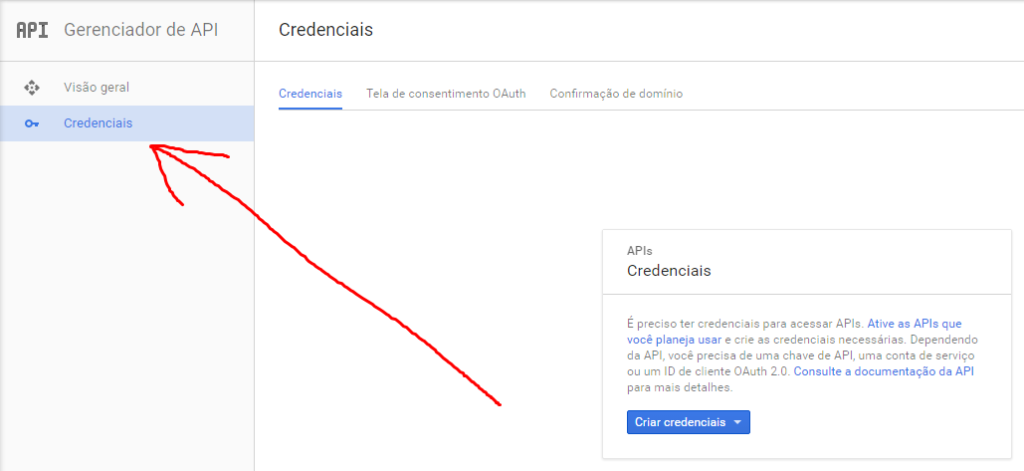
8º Na coluna esquerda, clique em “Credenciais”
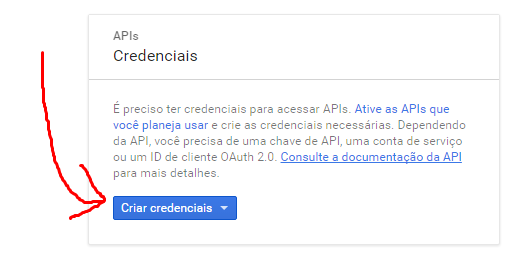
9º Clique no botão azul “Criar credenciais”
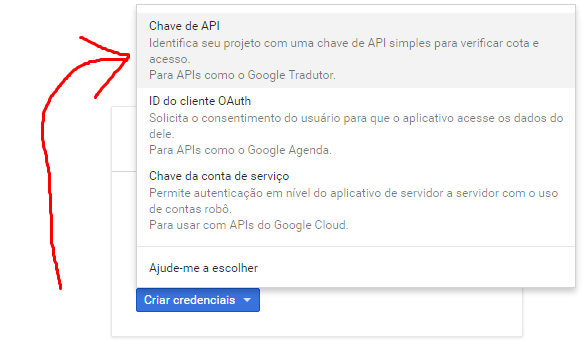
10º Selecione a opção “Chave de API”
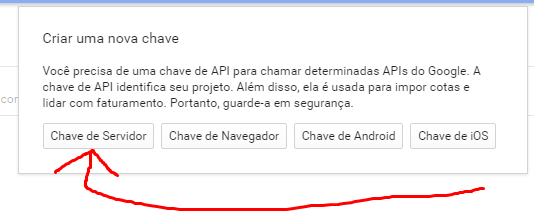
11º Clique no botão “Chave de Servidor”
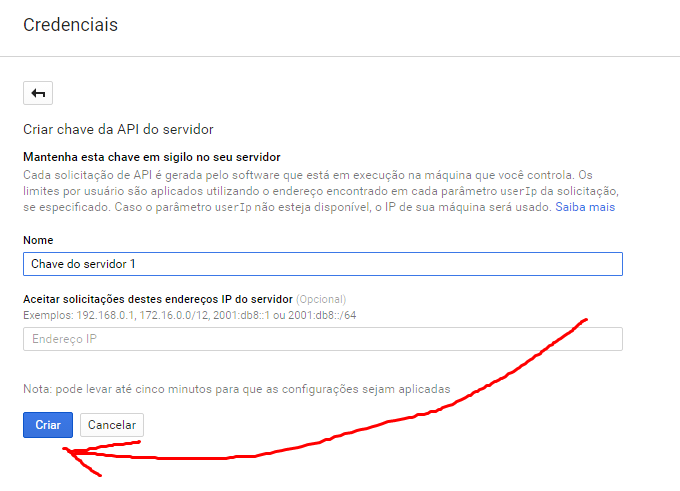
12º Clique no botão azul “Criar”
Não precisa preencher nada, apenas clique em “Criar”
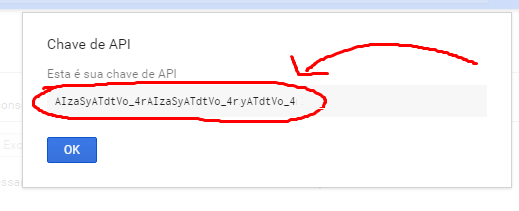
13º Será exibida a “Chave de API”, anote-a em algum lugar.
Anote-a em algum lugar, pois precisaremos dela mais a frente.
2º Passo: Crie uma conta no site https://onesignal.com
O OneSignal é uma ferramenta gratuita para envio de Push. Existem muitas outras no mercado, como: PushCrew GoRoost, Pushbullet. TargetGenius, Aimtell, e as nacionais SocialMiner e Jeenga, porém, nenhuma delas é totalmente gratuita como a OneSignal.
1º Acesse https://onesignal.com
2º Clique no botão vermelho “SIGN UP FREE”
3º Informe um e-mail e senha, e clique em “Create Account”
4º Clique no botão verde “Add a new app”
5º Informe o nome do site e clique em “Create”
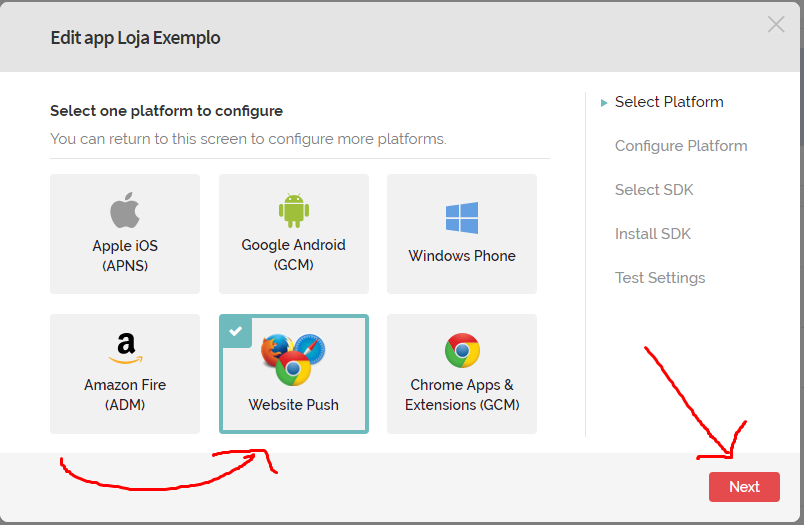
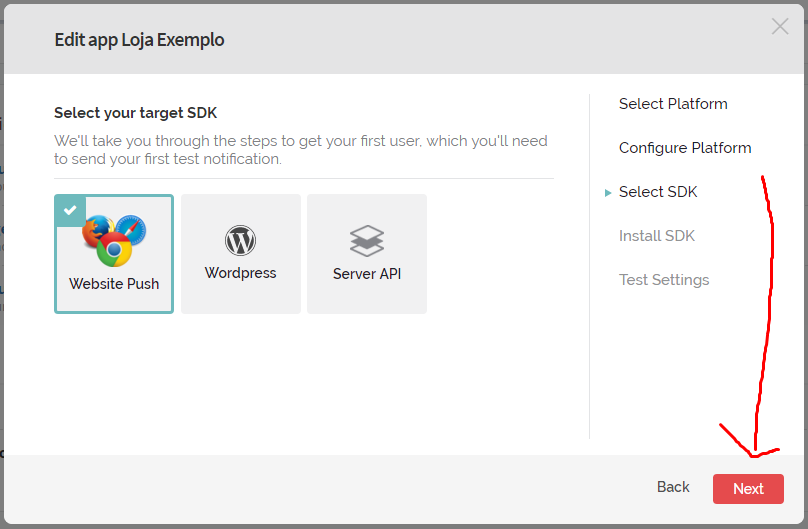
6º Selecione a opção “Website Push” e clique em “Next”
O OneSignal permite também envia notificações para App’s Android, iOS, Windows Phone e Amazon Fire, porém, nosso objetivo agora é enviar notificações via site para o Chrome e Firefox.
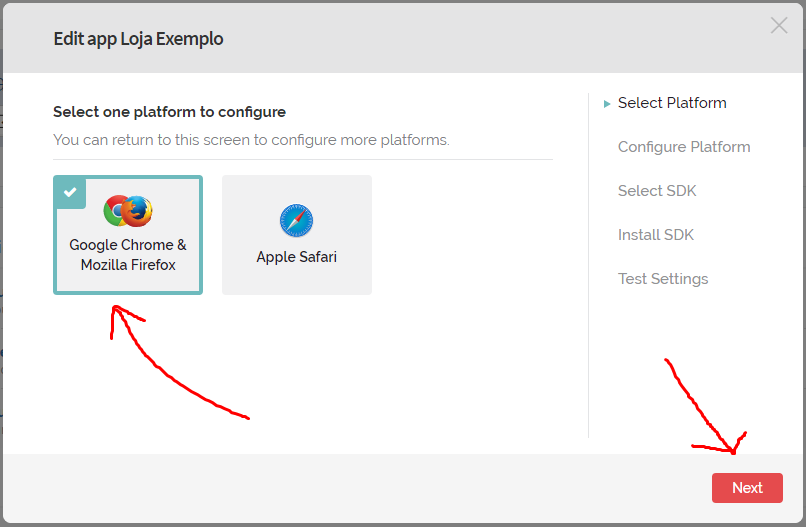
7º Selecione a opção “Google Chrome & Mozilla Firefox” e clique em “Next”
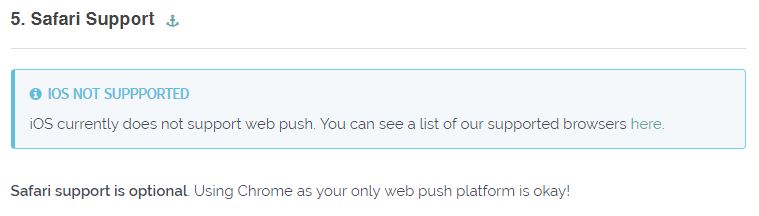
Iremos habilitar o Push apenas para o Google Chrome e Firefox. É possível habilitar também para o Safari, porém, a documentação do OneSignal informa que atualmente o iOS não suporta Push Web, desse modo, deixaremos o Safari de fora;
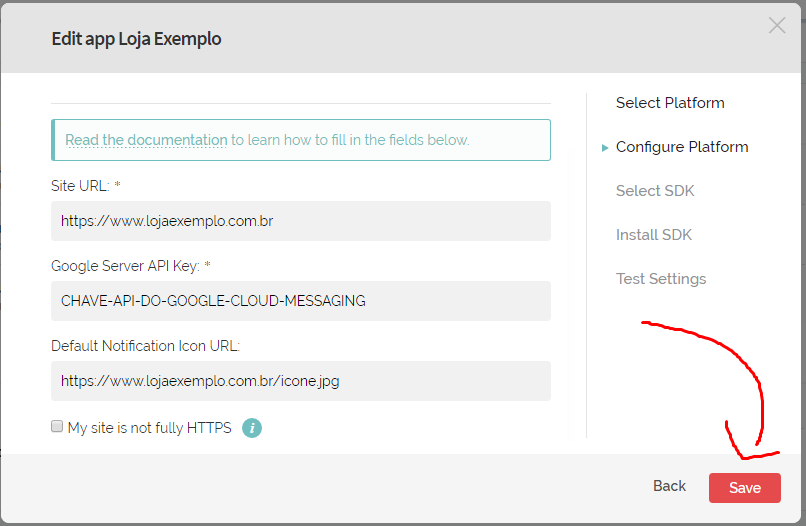
8º Preencha os campos e clique em “Save”
- No campo “Site URL” insira a URL do seu site, incluindo o protocolo http: (exemplo: https://www.lojaexemplo.com.br)
- No campo “Google Server API Key” insira a chave de API do Google Cloud Messaging, que cadastramos no Google Console (você anotou em algum lugar, lembra?)
- No campo “Default Notification Icon URL” insira a URL do ícone de notificação. Você deve criar uma imagem e 80 pixels de largura por 80 pixels de altura.
- Deixe desmarcado o campo “My site is not fully HTTPS”
9º Selecione a opção “Website Push” e clique em “Next”
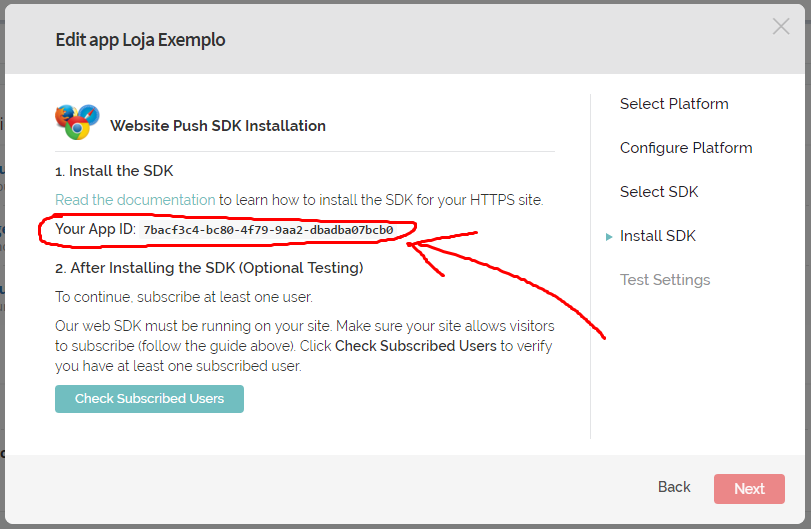
10º Será exibido o “Your App ID”, anote-o em algum lugar
Anote-o em algum lugar, pois precisaremos dele no próximo passo
11º Faça o download dos arquivos do OneSignal
12º Abra o arquivo “manifest.json” e altere os campos “name” e “short_name” para o nome da sua loja, e o campo “gcm_sender_id” para o ID do projeto no Google Console ( que você anotou anteriormente):
{
name: "Nome da Loja",
short_name: "Nome da loja",
start_url: "/",
display: "standalone",
gcm_sender_id: "ID-DO-GOOGLE-PROJECT",
gcm_user_visible_only: true
}
13º Salve, e envie os 3 arquivos para o FTP da sua loja, na pasta principal
Caso não tenha acesso ao FTP, solicite ao suporte da sua loja que coloque os arquivos lá
Deverão ficar nesses locais:
- https://lojaexemplo.com/manifest.json
- https://lojaexemplo.com/OneSignalSDKWorker.js
- https://lojaexemplo.com/OneSignalSDKUpdaterWorker.js
14º Inclua o código abaixo no cabeçalho do HTML da página principal da sua loja (na seção <head>)
A maioria das plataformas e-commerce permite que você inclua tags no cabeçalho <head> da loja. Caso não consiga adicionar, solicite ao suporte que inclua para você.
No campo abaixo em vermelho, você deverá informar o código que pegou no 10º passo, campo “Your App ID” (Ex: 7bacf3c4-bc80-4f79-9aa2-dbadba07bcb0).
<head>
<link rel="manifest" href="/manifest.json">
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async></script>
<script>
var OneSignal = OneSignal || [];
OneSignal.push(["init", {
appId: "DIGITE AQUI SEU ONESIGNAL ID",
autoRegister: true,
welcomeNotification: {
disable: true
},
notifyButton: {
enable: false
}
}]);
</script>
</head>
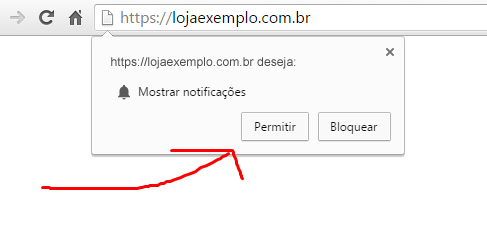
15º Acesse sua loja virtual usando o Google Chrome ou Firefox: www.lojaexemplo.com.br, o navegador irá perguntar se você deseja permitir notificações Push, clique em “Permitir”
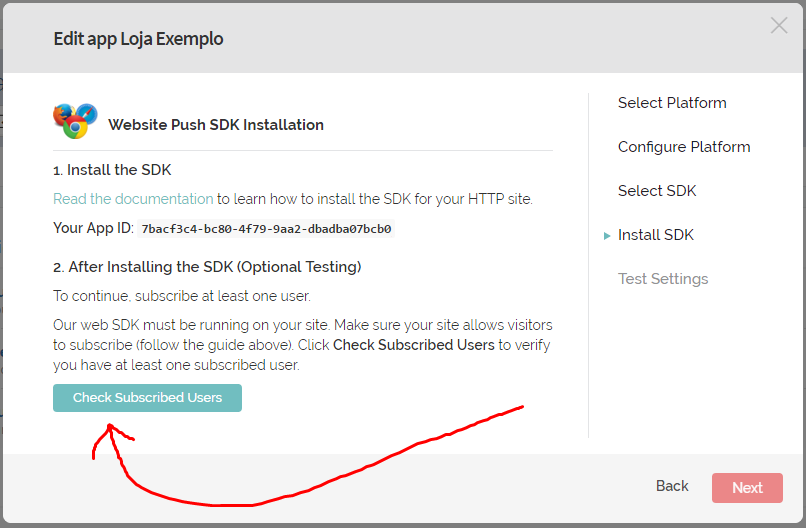
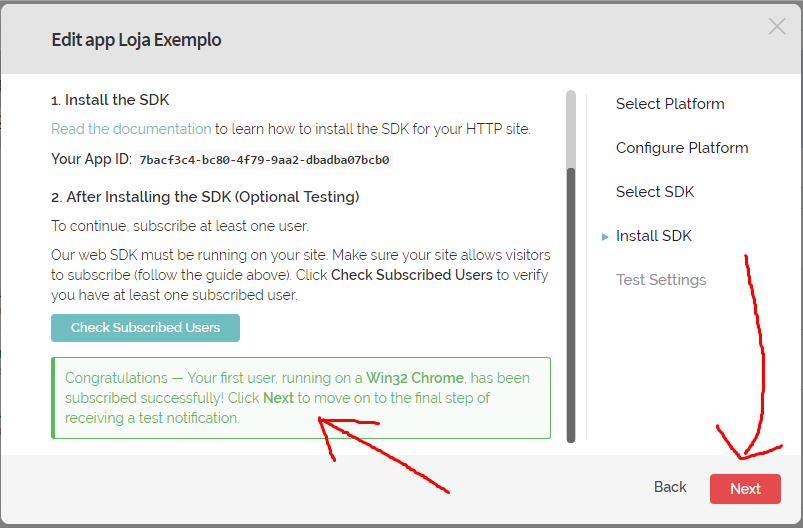
16º Volte no OneSignal e clique no botão verde “Check Subscribed Users”
17º Se tudo estiver ok até aqui, será exibido um box verde, informando que um usuário (você) se inscreveu para receber as notificações. Clique no botão vermelho “next”
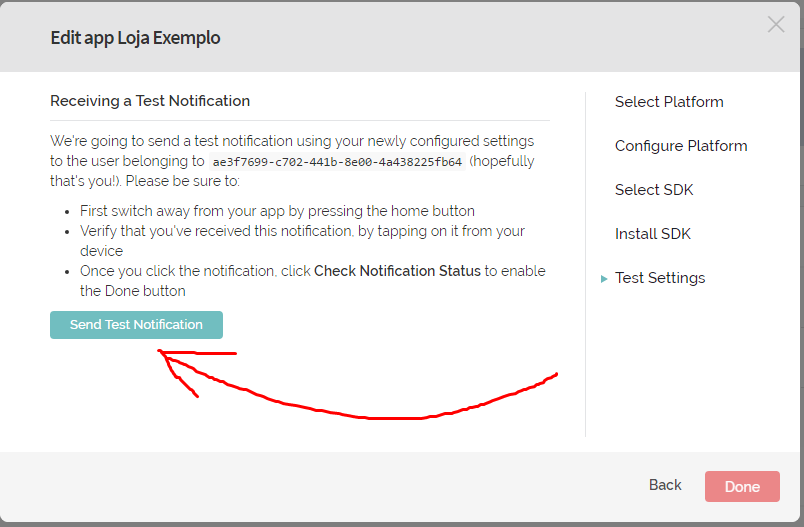
18º Clique no botão verde “Send Test Notification”
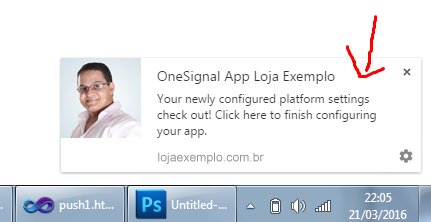
19º Será disparada uma notificação Push para você. Clique nela ao receber
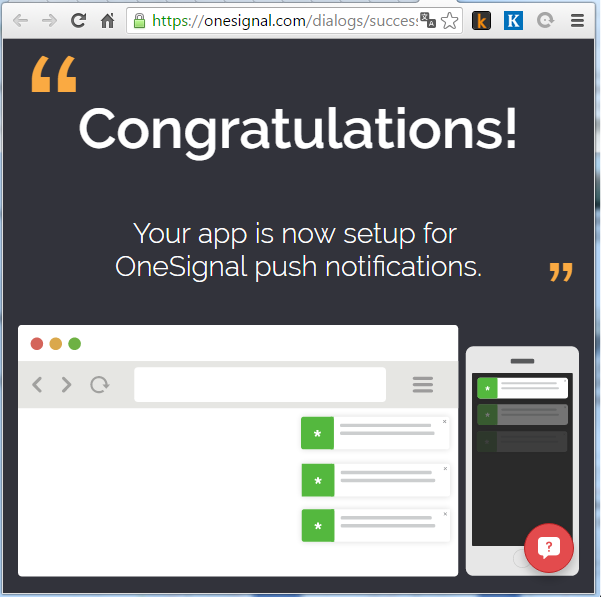
20º Ao clicar, você será direcionado para uma página informando que o Push foi configurado com sucesso 🙂
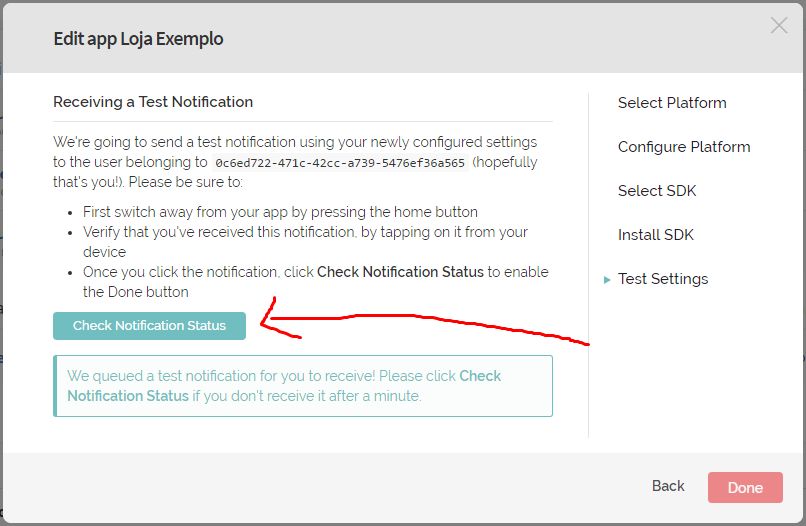
21º Retorne ao OneSignal e clique no botão verde “Check Notification Status”
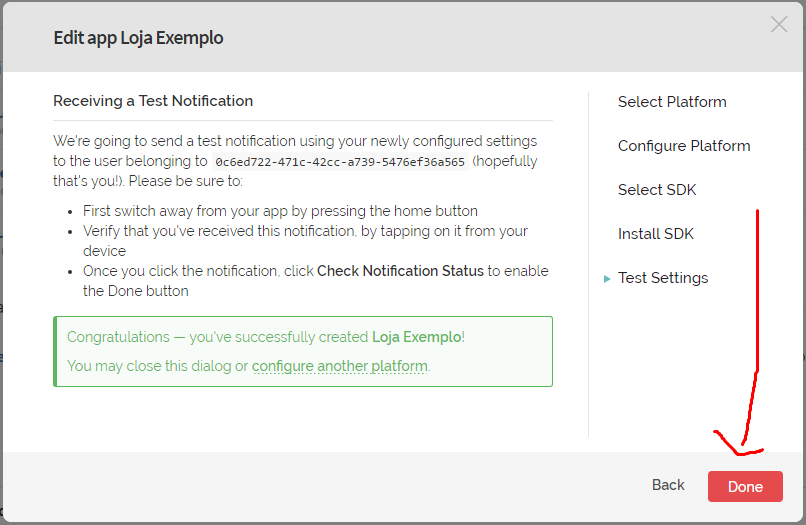
22º Será exibido um box verde, informando que o Push foi configurado corretamente. Clique no botão vermelho “Done”
Agora está tudo pronto para o disparo!
Vamos direto para o Capítulo 2: Enviar mensagens para todos os inscritos
Conteúdo do Guia: Como disparar notificações Push em seu E-commerce
- Capitulo 1: Passo a passo para configuração de Push (para lojas “totalmente” em HTTPS)
- Capitulo 1: Passo a passo para configuração de Push (para lojas em HTTP)
- Capitulo 2: Push para todos os inscritos
- Capitulo 3: Push para trazer de volta visitantes que não acessam o site a alguns dias
- Capitulo 4: Push para Recuperar carrinhos abandonados
- Capitulo 5: Push segmentado para quem visitou determinada categoria de produtos
- Capitulo 6: Push para converter visitantes em clientes
- Capitulo 7: Push para divulgar Promoções relâmpago
- Capitulo 8: Como mensurar os resultados das notificações Push no Google Analytics?
- Capitulo 9: Como fazer testes A/B com mensagens Push?
- Capitulo 10: Como agendar o envio de mensagens Push?
Você conhece alguém que adoraria receber essas dicas?
Então faça um favor para ela (e para mim) e compartilhe este guia.
Você pode compartilhá-lo no Facebook, Twitter, ou até mesmo copiar a URL desse artigo e enviar para quem precisa dele.
E, para finalizar, eu adoraria saber a sua opinião sobre o guia.
Deixe um comentário logo abaixo sobre o que você mais gostou, ou sobre alguma dica extra que você deseja compartilhar conosco ou até mesmo alguma crítica sobre este guia.